} #Libraryhover { backgroundimage url ('LibraryHoverTranspng');画像のホバーエフェクトで最も多いのが、画像に色を付けるもの。 画像の親要素に背景色を指定し、画像をホバー時に透過させます。 imgwrap { background #e91e63;Cssだけでホバーした時に、様々な画像切り替え方法のご紹介。 前回ご紹介した画像切り替え方法が検索ロボットに気に入ってもらえたので もっともっと沢山のホバー演出をコピペで出来るように作りたいと思います。 今回も基本のhtmlは同じものを利用します。

背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス
Jquery ホバー 画像切り替え
Jquery ホバー 画像切り替え-Hover疑似クラスで (マウスが載った際に)リンク画像を切り替える イメージ, リンク, 配置 画像リンク (=リンクになっている画像)の上にマウスポインタを載せたときに、マウスポインタが載っている間だけ別の画像に差し替えるデザインがよくあります。 そのような「マウスが載ったときに画像を切り替える」機能は、JavaScriptなどのスクリプトを活用する16jQueryでマウスを乗せたときにイベントを発生させる hover () ですが、cssを使った処理や画像の切り替え、動的に生成した要素に hover () を効かせる方法などをご紹介します。 目次 非表示 1 hover ()の使い方 11 マウスを乗せたら色を変える 12 マウスを離し




ホバー時に背景色を単色からグラデーションにする Css の指定方法
マウスホバーで、アイコンからキャプションをスライド表示。 See the Pen #1141 – Image with corner icon by LittleSnippetsnet (@littlesnippets) on CodePen マウスホバーで、イメージ画像にゆっくりズームアップ。 See the Pen #1352 – Image Hover by LittleSnippetsnet (@littlesnippets) on CodePen} imghover { opacity 54;1421画像のサイズ指定なしでホバー時の画像切り替え(ロールオーバー)を実装する の続きです。前回の記事の方法を透過画像で利用すると、重ねた2枚の画像両方が表示されている状態になってしまいます。そこで opacity を詳細に記載することで、新たな要素が出現するように工夫してみます。
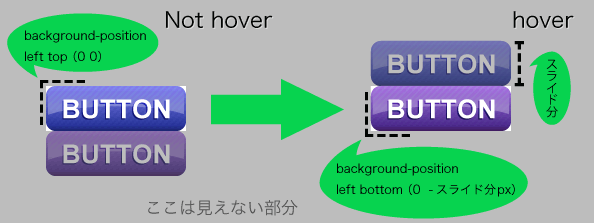
先ほどは、2つの画像ファイルを用意しました。 cssスプライトでは、表紙と背景が繋がった1つの画像ファイルを用意します。 この画像を上下にスライドさせて、画像の切り替えを表現します。 それが、cssスプライトと言います!①link liをホバーしたリンクのHTMLを取得します。 ② で取得したhtmlを、indexOfメソッドで一致したリンクの配列(linkAry)の中から、インデックスを取得します。 ③ imgSample imgのsrc属性にattrメソッドで、 で取得したインデックスを、画像パスの配列(srcAry)に設定するとリンクの画像が表示され} ahogehover { background url
2617ホバーした時に透過させる方法 画像などにホバーした時、透過させるにはopacityプロパティを利用します。色が薄くなることで「クリックできる」ということをユーザーに伝えられますね。 サンプルコードマウスオーバーした場所に連動して画像とテキストを入れ替えるjQuery 更新日:17年7月15日 マウスオーバーした時にそのマウスオーバーした要素自身を入れ替えたり、変化させるjQueryの記述はよく見掛けますが、 マウスオーバーした要素とは違う別の要素CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列 (キャプション)を表示します。 今回は割とシンプルな動きのあるものを13種類作成しまし




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Drama ホバーアニメーションを作ろう Bagelee ベーグリー
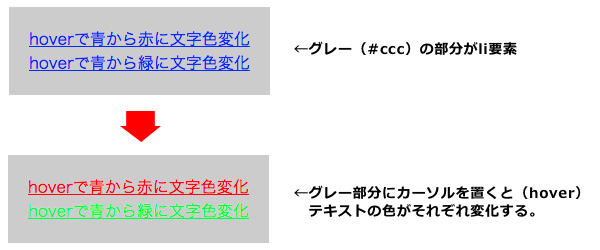
} imghover { background url ('画像B');CSSで実装する擬似クラス (hover)を使ったマウスオーバー CSS , WEB , マウスオーバー ツイート マウスオーバーのやり方には、色んな方法があります。 CSSを使うにしても「CSSスプライト」を使ったり、JavaScriptでも「jQuery」を使ってみたりとCSS More than 1 year has passed since last update 考え方 とりあえず通常時もテキストもホバー時のテキストも両方HTMLに記載して、通常時はホバー時のテキストを非表示、ホバー時は通常時のテキストを非表示にする。 ※非表示には「displaynone」を使う。 CODE




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




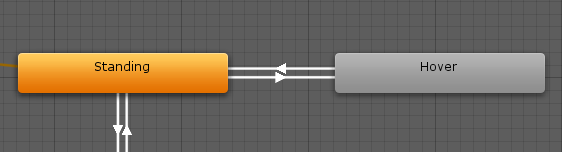
落雷 ホバー移動のblendtreeを作って デフォルトのstandingとトグルで切り替えられるようにする
Background url (/img/hoge_offpng) norepeat 0 0;JavaScriptロールオーバー(ホバー)時の画像を簡単に表示させるjs を「ソースがシンプルなJSによるロールオーバー|CSS HappyLife」から紹介します。 サイト制作時に便利なのでメモ的にエントリです。CSS ahoge { display block;




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Jquaryを使わない Cssのみでホバーすると別の画像に切り替える方法 Naolog
HTML (HTML, CSS)マウスホバーで画像を切り替えたいが、元の画像と変化後の画像が重ならない|teratail} img { display block;.オン用・オフ用の2つの画像をCSSのみで切り替える aタグのバックグラウンドイメージでオフ用の画像を指定し マウスオン時に読み込む画像をahoverのバックグラウンドで指定する方法。 html <>




Css Hover テキスト 切り替え




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座
CSS/HTMLでホバー上の画像を変更する (14) 1つの解決方法は、最初のイメージを次のような背景イメージとして使用することです。 <div id=Library></div>背景画像を差し替える方法 1個の要素のクラスを切り替えて、背景画像を差し替えれます。 See the Pen 0618sample07 by YOHEI INAI (@yohei_inai) on CodePen 背景画像を切り替える(オンオフ)方法 背景画像が設定されている2個の要素を場合によって切り替えれます。Transition 3s cubicbezier(4, 0, 2, 1);




Css Divの背景色をhoverで変更する指定 オランダで生きていく




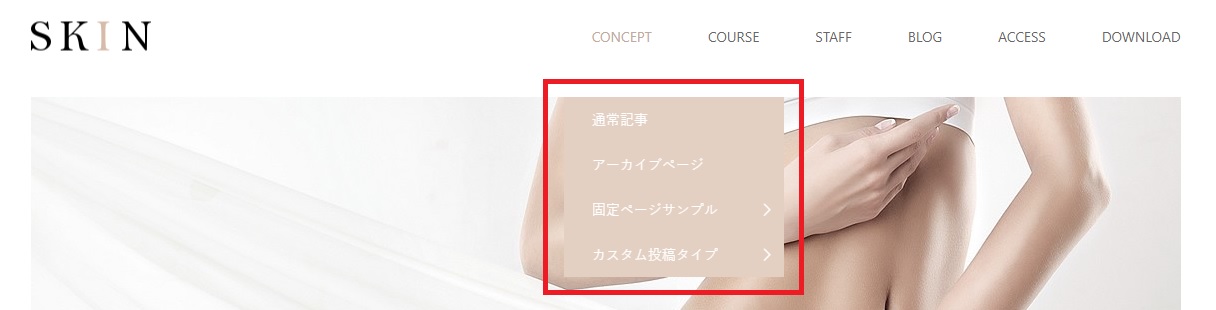
Tcdテーマskin グローバルメニューにて ホバー時に表示されるメニューの位置変更方法 Tcd Labo
25CSS(SCSS) ホバーで背景画像拡大とカラーフィルターをかける 完成イメージ 今回作成するものは以下です。 使うものはCSS(SCSS)だけです。 ・画像にテキストを重ねる ・ホバーすると画像が拡大する(テキストは画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるの2617ホバーした時に回転させる方法 画像などにホバーした時、回転させるにはtransformプロパティを利用します。その他諸々、回転を綺麗に見せるために調整しなければいけません。 サンプルコード ホバー時に90度回転させる例です。




コピペでできる Cssとhtmlのみで作るホバーがいい感じの気のきいたボタンデザイン15種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




落雷 ホバー移動のblendtreeを作って デフォルトのstandingとトグルで切り替えられるようにする
Div class = img >1803画像切り替え時の命名は「同じワード on or off」で行う それぞれの状態の時の画像パスをあらかじめ変数に代入しておく hoverメソッドの関数を2つ用いてsrc属性の値を入れ替える</ div >img { width 500px;




マウスオーバーエフェクト 動くcssのためのメモ




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld
ホバーでさぁ、画像切り替えとかしたいよね 画像リンクとか特にですが、ホバーして画像を切り替えたりなんやかんやすると思うんです。 そんな時にどう考えるのか。を改めて ※ただ単純にimgタグの画像入れ替えを目的としています。 手法はいくつ?画面いっぱいにひろげていますが、幅・高さを指定することもできるのでスライドショーとしても使えます。 jQueryクロスフェードで切り替わるシンプルな画像スライドショー。 背景写真の画像は、横10px、縦800px。 画像比率は15です。 文字は画像で#Library { backgroundimage url ('LibraryTransparentpng');




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




インラインsvgを使えば画像の色変更をcssから楽にできる Hpcode えいちぴーこーど




Cssでできる Hoverで画像を変える方法 株式会社torat 東京都中央区のweb制作会社




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Html Lt Li Gt 内の画像をhoverで切り替え Teratail




全画面の背景画像をcssのマウスホバーで切り替える 画像のプレロードあり Unorthodox Workbook Blog



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree



1




ホバー時に背景色を単色からグラデーションにする Css の指定方法




タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode




Css3でhoverした時に背景をふわっと変更する コピペで動くサンプル付き



1




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




Jquery リンクホバー マウスオーバー で複数の画像を切替え表示 デイレコ Dairyrecord Blog




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Cssの擬似クラス Hover をスマホのときに Active に自動で変更するjavascript Design Studio Level 7




背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Wix Japan ホバー効果を使って訪問者の目を引くインタラクティブな Webデザイン に マウスオーバーで別の画像やパーツに切り替えて表示することができる Wix の ホバーボックス 詳細と追加方法を確認しよう T Co Hjfzeydqo0 T




装飾系 テキストリンクデザイン Hoverで文字がクルッと縦に回転 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css Hover時の効果をふわっとさせる簡単な方法 Freeladay




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録




透過画像ver 画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Javascript マウスホバーイベントを実装する方法 One Notes




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




Css オンマウス Hover で画像をフェードする Design Edge




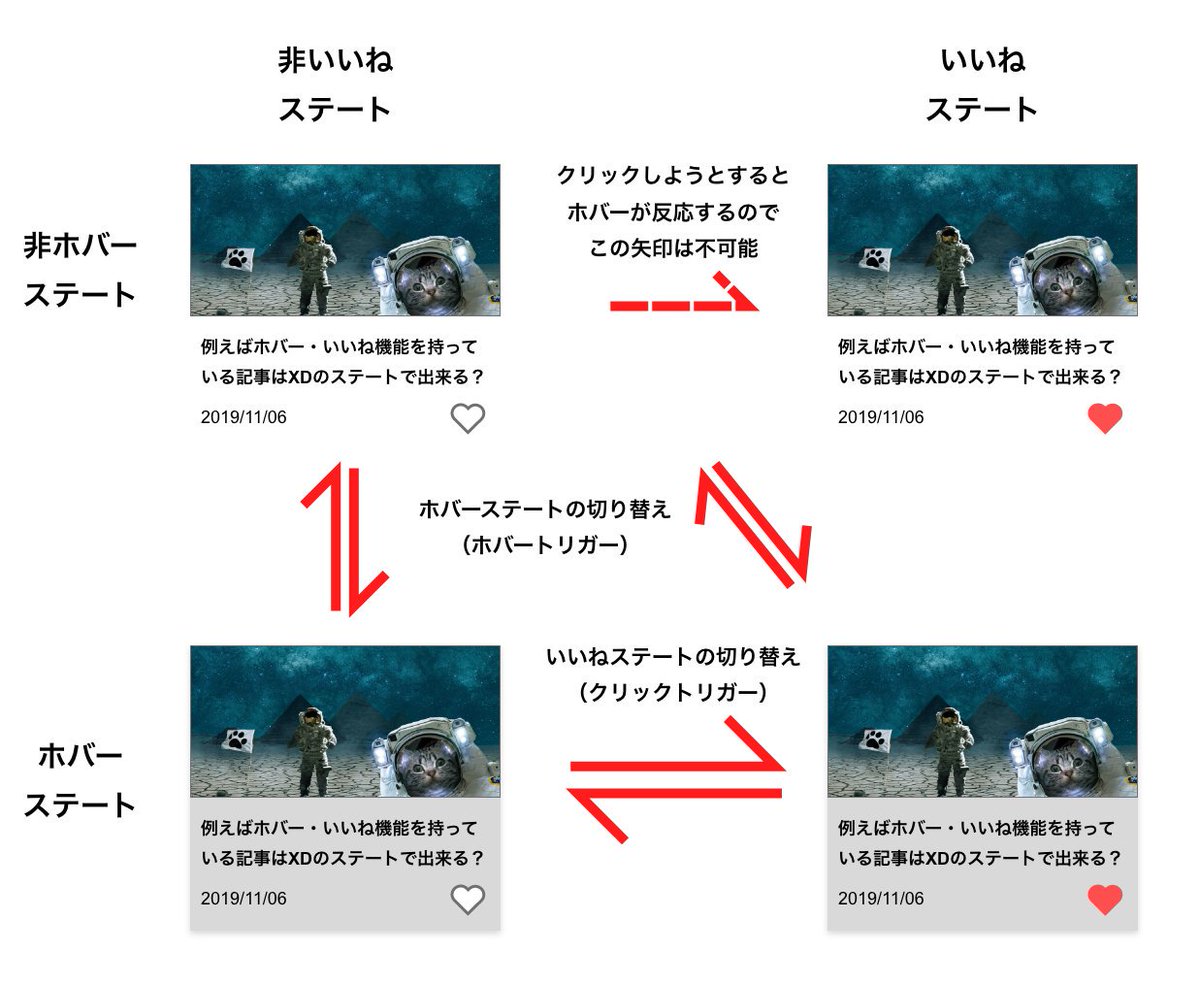
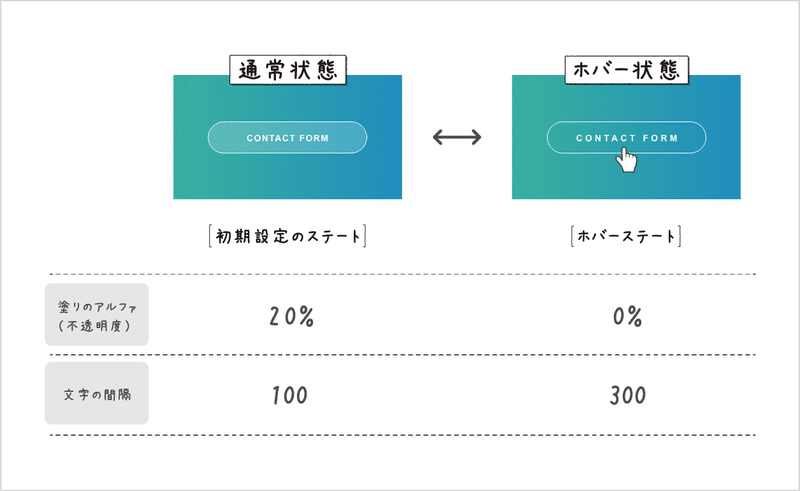
えび Xd芸人 Adobexdのコンポーネント状態 ステート 機能の応用について ホバーもいいねも出来る記事があったとしたらどうなるのかの検証です ホバーだけ いいねだけならステートで作れます これを組み合わせて使ってもいい感じに動くじゃん と思っ




Cssのhover動作時に他の要素のcssの値を変更する方法 てらこやわーく




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




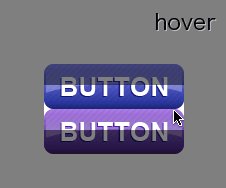
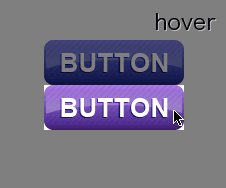
ホバーした時にcssだけで出来る様々な画像切り替え方法 その2 初めてのブログ




ホバーしたときに 背景色と文字色が反転する シンプルなボタンの作り方 ゆうやの雑記ブログ




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ



ボタンの Hover 切り替えのための画像を作成するツール Moonmile Solutions Blog




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




Drama ホバーアニメーションを作ろう Bagelee ベーグリー



1




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




Cssのみ ホバーしたときにサブメニューを表示させる方法 ゆうやの雑記ブログ




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




Firefox ブラウザタブの切り替えをさらに高速化する Tab Warming 機能を試験実装 マウスホバーの時点でレンダリング開始 Publickey




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー




Cssのhover ホバー の使い方とサンプルまとめ ぴょんなことから




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




パーツ 矢印 Hoverで矢印の周りの円がくるっと出てくる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 背景画像をhoverで切り替える時に読み込みで一瞬消えないようにする方法 Zigzow ジグゾウ




マウスオーバーエフェクト 動くcssのためのメモ




第一弾 コピペだけ Cssで実装できるホバーデザイン集 株式会社torat 東京都中央区のweb制作会社




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




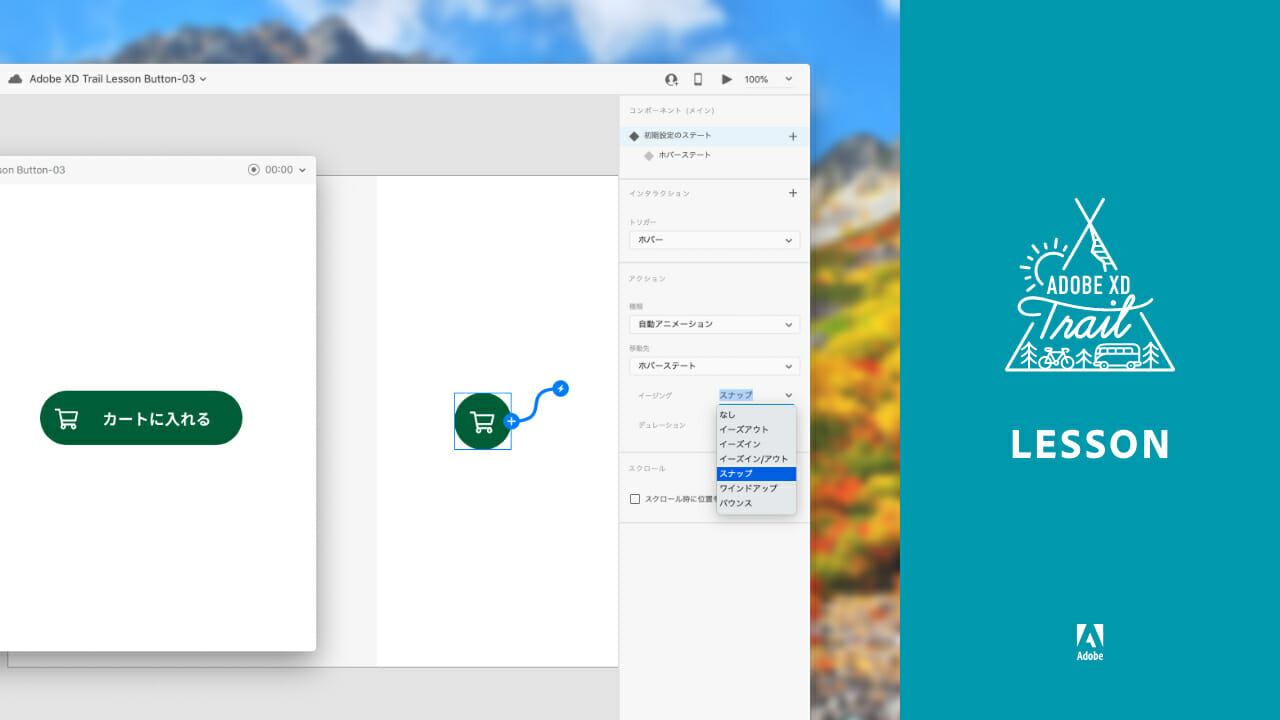
すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note




コンポーネントへの複数ステートの追加




Cssのhover動作時に他の要素のcssの値を変更する方法 てらこやわーく




マウスホバーの意味 用法を知る Astamuse




Cssのみで実装できる テキストリンクのホバー時に カラーをアニメーションで変更させる実装方法のまとめ コリス




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld



Jquery マウスオーバーした画像をメインの画像に反映 Raining




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




装飾系 ボタンデザイン Hoverで左上から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Firefox ブラウザタブの切り替えをさらに高速化する Tab Warming 機能を試験実装 マウスホバーの時点でレンダリング開始 Publickey



ボタンの Hover 切り替えのための画像を作成するツール Moonmile Solutions Blog




ホバーによって要素の表示 非表示を変える方法 Cssだけで完結 なっちる先生




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




脱 擬似クラスhover 全デバイスでhoverイベントを安定させる方法 Prankplan プランクプラン 大阪のホームページ グラフィック制作会社




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




たかもそ Web Developer Cssのbackground Imageをhoverなどで切り替える場合のちらつきに対応していますか この書き方だとホバーされるまで Url T Co Zngnu7oplu は読み込まれません そのため ホバーされたときに画像のロードが開始され




Hoverしたときのsvgの色をcssだけで変える方法 M Design 神奈川県横浜市のフリーランスwebデザイナー



Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ




透過画像ver 画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Autify User Guide




マウスオーバーで見た目が変わるボタンをデザイン マウスオーバーで形状が変わるボタンをデザイン Adobe Xd Trail




Htmlとcssだけ 要素の表示 非表示を切り替える方法




画像にマウスを合わせると 別の画像に切り替わる方法



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン


0 件のコメント:
コメントを投稿