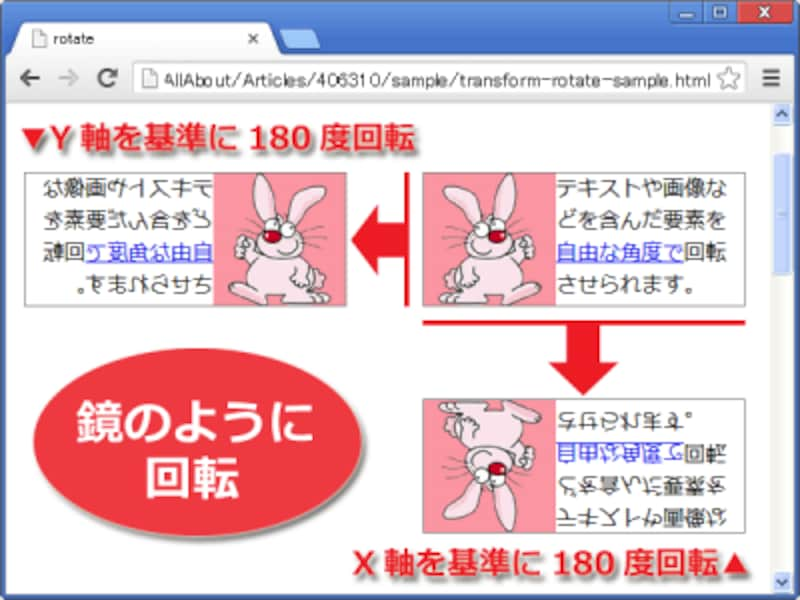
Apr 02, 19 · 左右対称の画像の場合、rotate(180deg) で180度回転させることでも反転させられます。fliphorizontal { transform rotate(180deg);Sep 07, · CSSアニメーションでバウンドしたり回転したりいろいろ Sep 7, コーディング CSSanimationとtransformプロパティを組み合わせた、面白い動きをご紹介します。 ちょっと変わった動きがあるだけで、リッチ感が増すと思うのでサイト作成の参考にしてみてDec 13, 15 · 答え スタイルシートで回転させたりゆがめたりは可能。 transform の skew や rotate を使う。 要素全体を10度ゆがめると以下のようになる。 テキストテキストテキスト テキストテキストテキスト テキ

ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip
Css 背景画像 回転 アニメーション
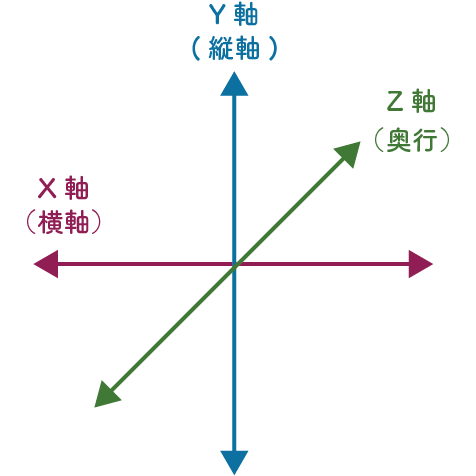
Css 背景画像 回転 アニメーション-Nov 29, 18 · beforeでh2の前に背景画像としてSVGを置きましたが、色の変更ができません。 Sassを使った方法は出てくるのですが、CSSのみでの実装ができるのかできないのかがわからないので、解決方法があれば教えていただきたいです。 < h2 > 新着記事Jan 16, 18 · CSSで回転アニメーションを実現する方法を現役デザイナーが解説初心者向け 初心者向けにCSSで回転アニメーションを実現する方法について解説しています。 transformrotateで要素を回転する際の、X軸で回転させる場合やY軸で回転させる場合などの基本の書き方を説明します。 画面上の動きと合わせて確認してみましょう。 Tweet 18/1/16




Background 背景プロパティの一括指定 Background 背景 スタイルシート Css Php Javascript Room
Oct 07, 16 · 画像のEXIF情報を覗いてみると、 カキフライ定食 (方向1 (標準)) ビール (方向6 (反時計回りに90°回転)) となっているので、どうやら私のiPhone (5s, iOS 1002)では、90°回転時の画像を保存し、方向をEXIFで指定しているようです。Jun 22, 17 · ホバーした時に回転させる方法 画像などにホバーした時、回転させるにはtransformプロパティを利用します。その他諸々、回転を綺麗に見せるために調整しなければいけません。 サンプルコード ホバー時に90度回転させる例です。(4) どのように背景画像をCSSを使用して反転するには? 出来ますか? currenty私はCSSのli backgroundimage画像でこの矢印
Jul 03, 18 · 目次CSSアニメーションで右回転させる方法CSSアニメーションで左回転させる方法CSSアニメーションで右・左回転を繰り返す方法秒針のように1秒で6度回転する方法秒針のように中央下を基点に回転する方法X軸を軸とする角度で回 //iwbjp/cssanimartionrotationpattern/" c224 CSSを使用して背景画像を反転するには? 出来ますか? 私はこの矢印画像を使用していcurrenty backgroundimage の li CSSに オン: visited この矢印を水平に反転する必要があります。 矢印の別の画像を作成するためにこれを行うことができますが、CSSで画像を反転できることを知りたくて たまらない visited css mobilewebkit — ジテンドラ・ビアス ソースAug 02, · 動きは下の画像のような感じになります 1 縦回転transform rotateX画像背景アニメーション 2 横回転transform rotateY画像背景アニメーション 3 3D回転transform rotateYZ画像背景アニメーション
Apr 10, 15 · サイト全体が斜めになったサイトで、画像をクリッピングする必要がありました。しかもレスポンシブWebデザインです。その時の知見と、利用しませんでしたが、ちょっとしたテクニックを思いついたので、メモとして残しておきます。Dec 04, 15 · 例)transformrotate (10deg)の場合 テスト1 rotate (10deg) rotate1{ backgroundrgba(255,0,0,08);CSSでドキュメントの背景に画像をいれる HTMLファイルの背景に画像を挿入するにはCSSプロパティ「backgroundimage」を使います。 背景する画像のファイル形式は、GIF、JPEG、PNGとブラウザで表示できる画像であれば、なんでもいいです。 ただし、あらかじめ




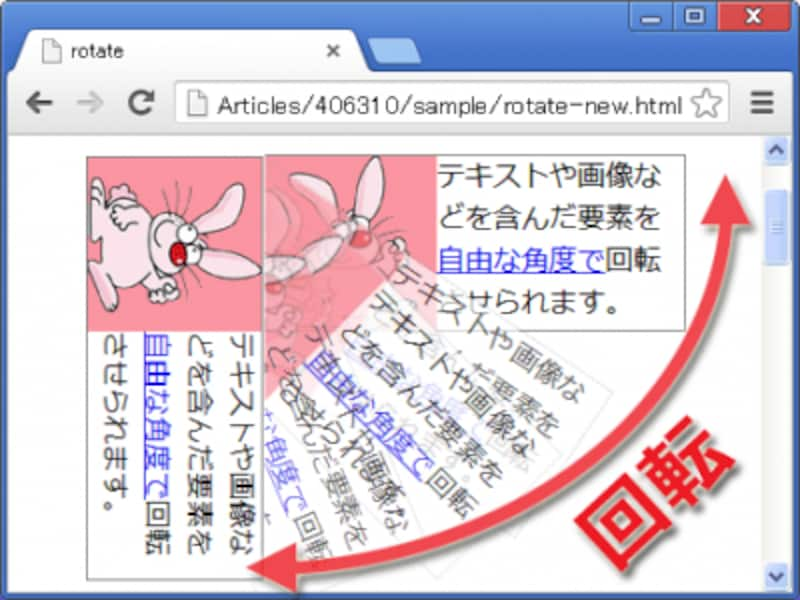
Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita
Jul 25, · 今回はtransform×回転『rotate』CSS画像アニメーション3選をご紹介。シンプルかつ洗練されたデザイン。filterプロパティでエフェクト。アニメーションで画像が回転する。Web制作で使える。コピペOK。HTML, CSSだけMay 15, 18 · CSSで画像を背景に挿入する場合は、backgroundimageプロパティにurl ("画像へのパスまたはURL")で画像を指定します。Apr 21, · 背景が「画像→塗りつぶし」のような形であれば、塗りつぶしの部分の背景を回転させることで、




Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note




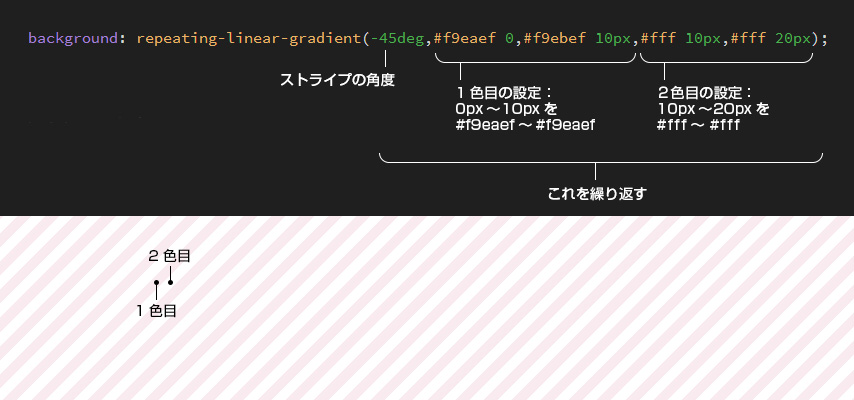
Cssでストライプやボーダーの背景を作る方法 コピペok Design Remarks デザインリマークス
斜め css 背景画像だけ 回転 CSSを使って背景画像を反転させる方法は?Jul 19, 17 · CSS で要素を回転させる方法 CSS で要素を回転させるには transformプロパティ rotate()を使用します。DESIGN SAMPLE LIST HTML5とCSS3で実現出来るサンプルです DESIGN SAMPLE LIST 背景・装飾 アニメーション スライドショー ナビゲーション




Html Cssで背景を斜め 台形にしたい Teratail




Css 日付の年の箇所だけを90度回転させて配置するスタイルシート コリス
どうもこんばんは。今回のtipsはjQueryでスクロールに応じた画像の回転を実装する方法です。先日HTML5とjQueryでRotate|スクロールに応じて画像を回転させる方法 – How to rotate the image by scrollという記事を書きましたのでその続編です。 HTML5Jqueryの組み合わせで回転を実装すると複数の画像CSS には vw, vh, vmin, vmax という単位がある ※背景画像に関しては、スマートフォンを回転させて、縦画面だけでなく横画面でもチェックしてください。画面の向きによって比率が違うので、両方ともに対応できるようにデザインする必要があります。Apr 05, 17 · 1種類のCSSでまとめるときは以下のコードをCSS内に記述しましょう。 CSSサンプルコード2 @media print{ /*printで適用する内容*/ } これはメディアタイプによってブレークポイントを作成します。これによって、「@media print」の時、内部のCSSが適用されます。




Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip
<描画結果>canvasタグにはCSSで二重線の枠を付けています 回転の起点がcanvasの左上だということが分かると思います。 描画範囲そのものが回転しているのです。 rotate()を使う時は、canvasからはみ出さないよう位置指定に気を付けましょう。Imageorientationプロパティを使用して画像を回転させた場合、 回転前ではなく回転後の画像の高さと幅がその画像の高さと幅となります。 また、画像に背景色などを設定している場合にはその背景ごと回転されます。 つまり、もとから回転後の状態の画像で今回は背景がrotate(XYZ)で回転するCSS画像アニメーション3選徹底解説をご紹介。シンプルなデザイン。filterで美しいエフェクト。transformプロパティ(rotateXYZ)で画像が動く。コピペOK。HTML, CSSだけ オシャレでかわいいなアイキャッチ画像使用#デザイン #デザインカラー #ブログ #アイキャッチ #ads #




Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan




Cssだけでくるっと回転するボタンの作成 Tech Dig
背景画像を横方向に繰り返す backgroundrepeatrepeatx 「backgroundrepeat」プロパティに"repeatx"を指定した場合、画像をx軸、つまり横方向に繰り返して表示されます。 bgimghtml body { backgroundimage url(img/starpng);Dec 16, 16 · はい、縦30px, 横30px で背景が赤色の四角を書き、左回転に45度回したというCSSです。 marginは隣の文字との行間です。 ここに before, after を加えることで更に2つの図形を重ねられAug 09, 18 · CSSで簡単!ホームページで背景画像と文字を重ねる方法 画像を回転します。rotate( deg)の には角度にあたる数字を入れます。30degの場合、反時計回りに30度傾く表示になり




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




要素を回転させるcssアニメーションサンプル集 One Notes
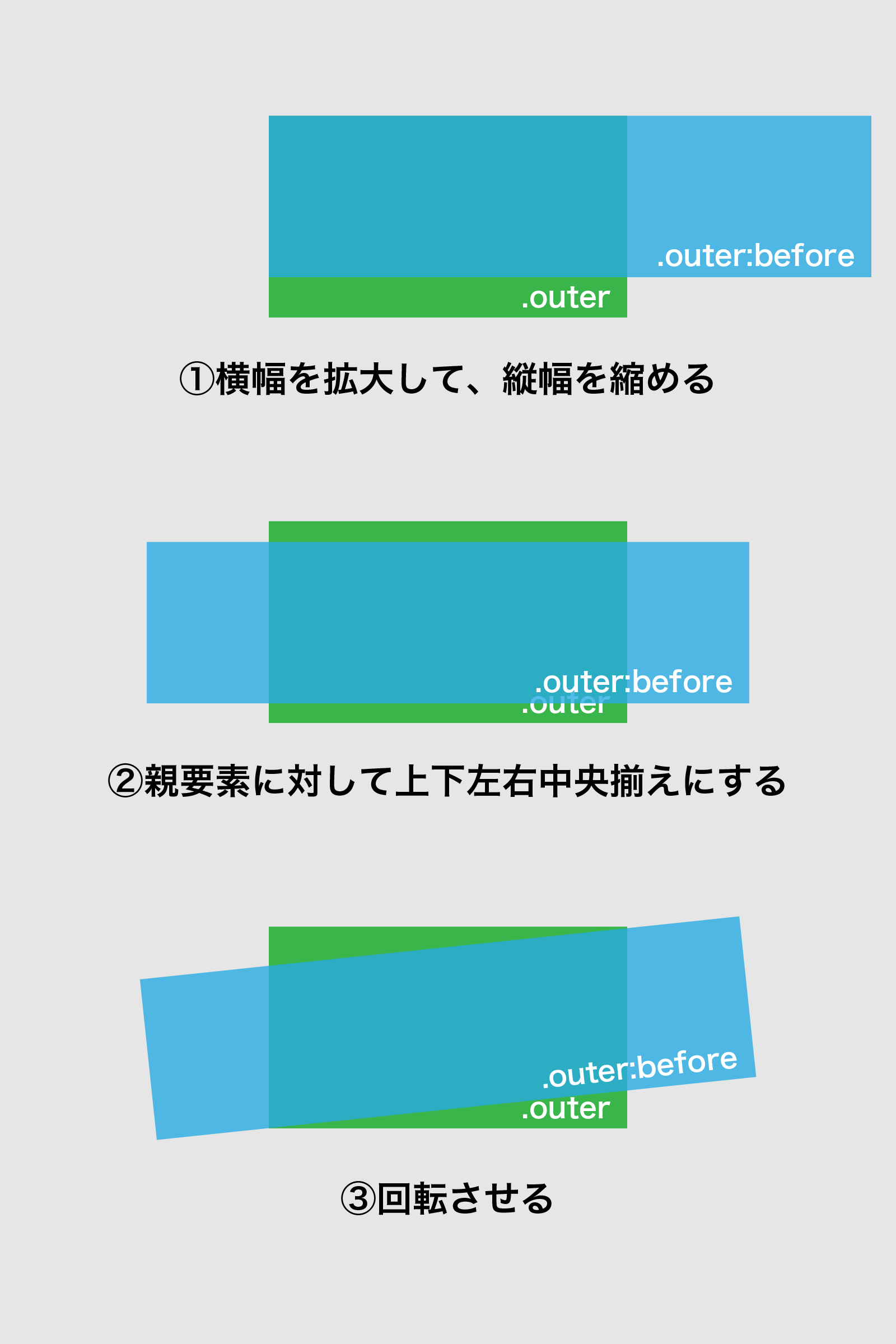
Backgroundrepeatrepeatx } ブラウザーの表示 ページトップへ戻るDec 25, 18 · 斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! 18年12月25日Apr 17, 19 · CSSだけで要素が回転するアニメーションを作成してみましょう! コピペするだけで動く縦・横・全体の回転方法を紹介します。 CSSでは @keyframes でアニメーションのタイムラインを指定出来ます。 ここにいろいろ書くと拡大しながら回転したり、フェード




Css で背景にストライプ柄を設定する方法 縦 横 斜めの縞模様




Cssのみで背景パターンを実現する方法 7種類サンプル
Jun 19, 19 · 画像を回転させる方法 CSS の transform プロパティ rotate () を使います。 例えば、画像を時計回りに45度回転させるには rotate (45deg) を指定します。Java 表示 背景 画像 回転 css 画像を回転させると背景が黒くなります (1) 新しいイメージを作成するために AffineTransformOpfilter (src, null) を使用する場合、新しいイメージはソースイメージと同じ ColorModel を使用します。Dec 01, · CSSで背景画像を回転させるには transform rotateZ () を用います。




グラデーションを使った見出しのサンプル 10 個




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes
Aug 10, 18 · ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーションSep 12, 19 · html上にimg要素として画像を配置する際、画像の下にmarginやpaddingでは消せない余白ができてしまうことがあると思います。今回はこの謎の隙間を無くす方法をご紹介いたします。なぜ隙間ができるのか?画像(img要素)に対して余白がCSS で背景にストライプ柄を設定する方法縦・横・斜めの縞模様 公開日: 当ブログのヘッダーに採用しているストライプ柄は、画像ではなく CSS で表現しています。 わざわざ画像を用意して backgroundimage URL () で指定しなくても、CSS




Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan




Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings
Aug 03, 16 · cssフィルターはとてもパワフルで、しかも信じられないほど簡単に使えます。cssフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。cssフィルターは単独で使っても、組み合わせて使ってもokです。May 10, 18 · グラデーションを使った見出しデザインのサンプル集です。「背景画像を併用するパララックス」「色相回転」「ボーダーのグラデーション」「テキストのグラデーション」「スクロールアニメーション」などを用意しました。背景画像だけ回転 円 回転 css cssで画像を回転させる (2) このトピックは古くなっていますが、正しい答えはありません。 回転変換は要素を中心から回転させるので、幅の広い要素はこのように回転します。 overflow hidden




装飾系 テキストリンクデザイン Hoverで文字がクルッと縦に回転 Copypet Jp パーツで探す Web制作に使えるコピペサイト




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ
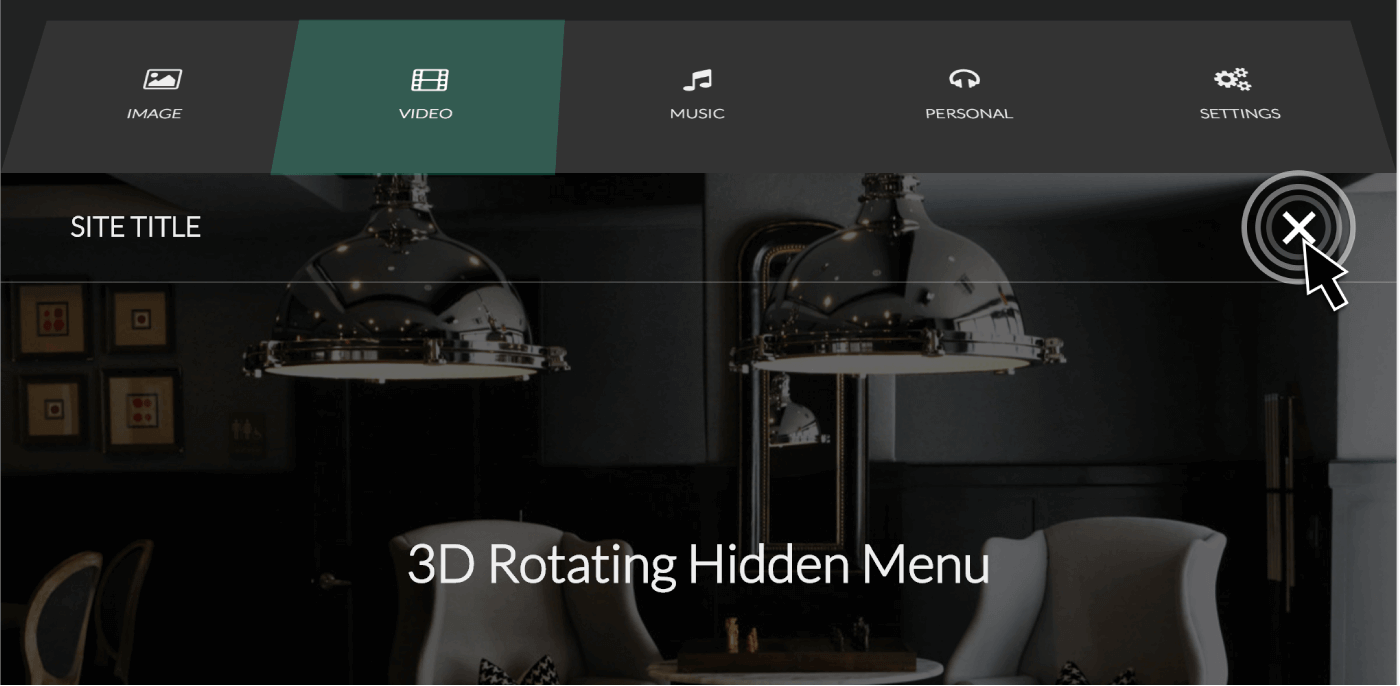
Jun 10, 16 · CSSで前面パネルが回転して背面のパネルが表示される動作を定義していますが、基本的な流れは以下です。 articleをマウスオーバーitem(パネルのラッパー)が前面(X軸マイナス)方向に 180度回転;




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Css Cssによる3d回転の際 いくつかバグ が起こる Teratail




Css 要素を回転させる方法 By Takumi Hirashima




すっきり表組み 見出しを縦に回転 朝日ネット 技術者ブログ




Cssだけで複雑な背景画像を作ってみる ログおきば




Background 背景プロパティの一括指定 Background 背景 スタイルシート Css Php Javascript Room




Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig




Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト




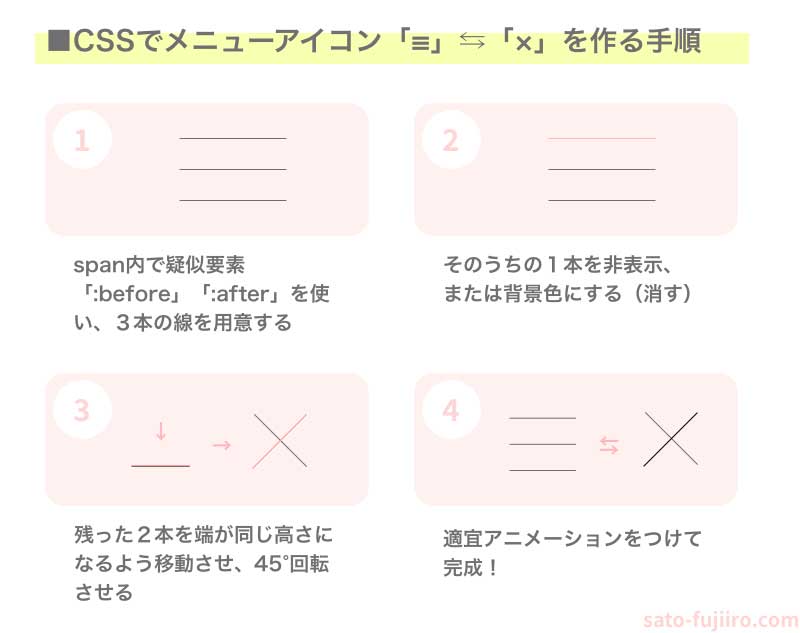
クリックするとバツ印になるアイコンをcssで自作しました Sato Fujiiro Com




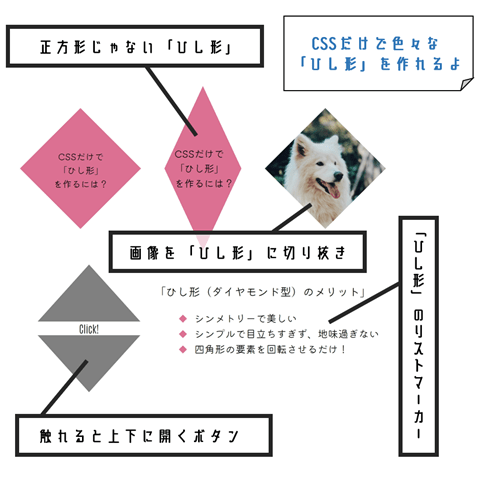
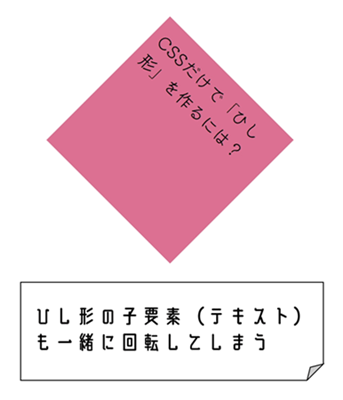
Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン




Qiitaでバズった Css画像背景 回転 アニメーション3選 Twinzlabo




Cssで要素を変形させよう 動くwebデザインアイディア帳



Cssで文字を回転させる Transform Rotate One S Way Blog




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Css 要素を傾ける 回転させる 角度をつける Transform Rotate




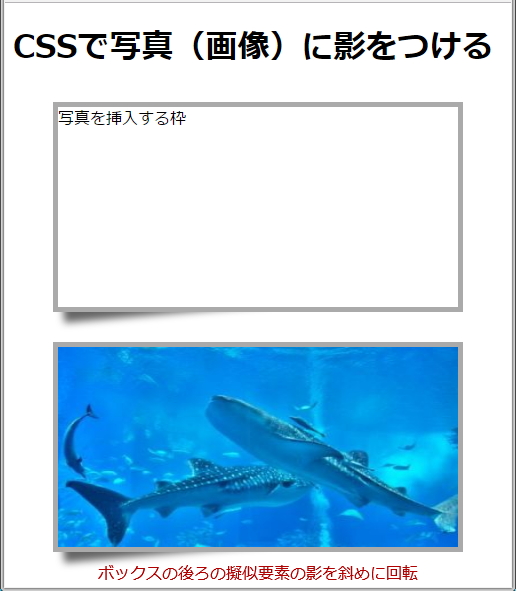
Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア




Cssで 3d空間で回転するカードをつくる ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




Css パネルをくるっと気持ちよく回転させるスタイルシート6種 Fun With Css コリス




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



マウスオーバーエフェクト 動くcssのためのメモ




Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan




超簡単 ホバーで回転して色が変わるエフェクト Css グラフィリ




Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig




Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts




Qiitaでバズった Css画像背景 回転 アニメーション3選 Twinzlabo




Css見出しデザイン21選 現場ですぐ使える見出しデザインをご紹介 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




くるっと回転 奥に回転 動くwebデザインアイディア帳




Cssのみで要素を斜めに区切る ごり ぬのblog




Css パネルをくるっと気持ちよく回転させるスタイルシート6種 Fun With Css コリス



Cssでレスポンシブ対応のボタンやグリッドに使える六角形 Spyweb




Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan




Cssで子要素の表示を維持しつつ 要素を回転させる方法 Nxworld




Css 背景だけ斜めにする At Softelメモ




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




Cssで回転するコインを作る Webutubutu




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




Qiitaでバズった Css画像背景 回転 アニメーション3選 Twinzlabo




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス




Cssでストライプやボーダーの背景を作る方法 コピペok Design Remarks デザインリマークス




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




斜め背景でカッコいいフロントエンドデザイン Qiita




Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン




Css3d まるでwebglのような3dを超気軽に実装するcss技




背景がrotate Xyz で回転するcss画像アニメーション3選 徹底解説 Css アニメーション ブログ 収益 デザイン 参考




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ




Cssだけで要素を回転させる方法 Transform Rotate Webクリエイターの部屋




回転アニメーションがおしゃれなカードデザイン Html Css デシノン



Css スマホの背景に画像を置いたが100 Fixedにならない時の対処 Blazechariot Xdomain



Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




Qiitaでバズった Css画像背景 回転 アニメーション3選 Twinzlabo




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Css 色々な図形を描画するcssサンプルコード集 One Notes




Css 要素の背景を2色に分けて表示する方法 Into The Program




Css3 斜めのストライプ状の背景をcssだけで実装する方法 株式会社オンズ




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media



Css3のtransformで回転 拡大縮小 移動をアニメーションさせてみた Web Fla




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Cssだけでアニメーション実装 ローディング編 株式会社lig




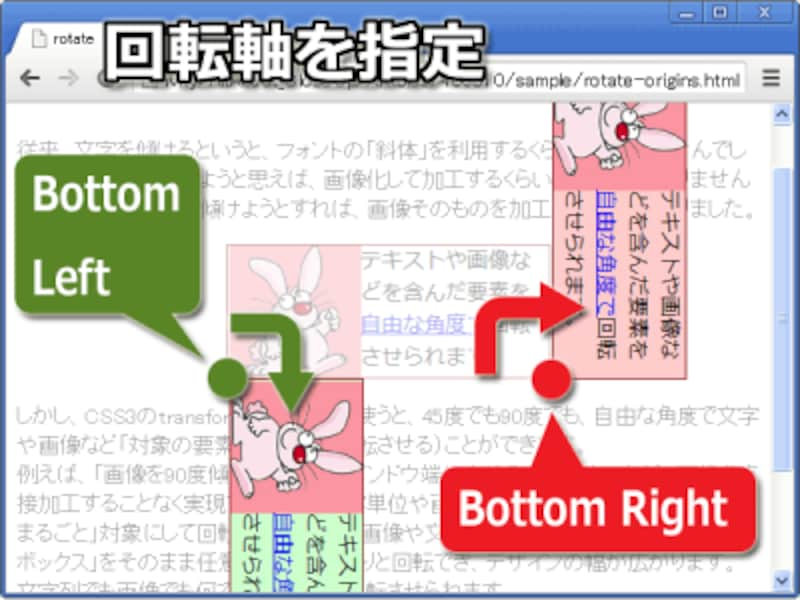
Css 要素を回転させるときの基準点を設定する方法 Webクリエイターの部屋




K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト




星空背景のcssアニメーションサンプル One Notes




Css スクロール時に要素の背景画像を固定する方法 Into The Program




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Jquery Css 矢印を作成しクリックで回転させスピードを付ける デイレコ Dairyrecord Blog




Cssでトランスフォーム 変形処理 Transform の基礎 Builder By Zdnet Japan




Css スクロール時に要素の背景画像を固定する方法 Into The Program


0 件のコメント:
コメントを投稿